皆さんこんにちは。インターネット老人会会員のあきひろです。
皆さんは学生時代に「自分のホームページ」を作ったことはありますでしょうか? SNSが発達する前は自分の趣味をサイトを作っていた方も多いと思います。今回は、前回に引き続き、かつてあきひろが運営していた「クレーンゲーム攻略サイト」をリニューアルすべく、リニューアルサイトのサイトマップとワイヤーフレームを決めていきます。
以前のページの紹介は以下の記事をご覧ください。
サイトマップ(当時のサイト構造)
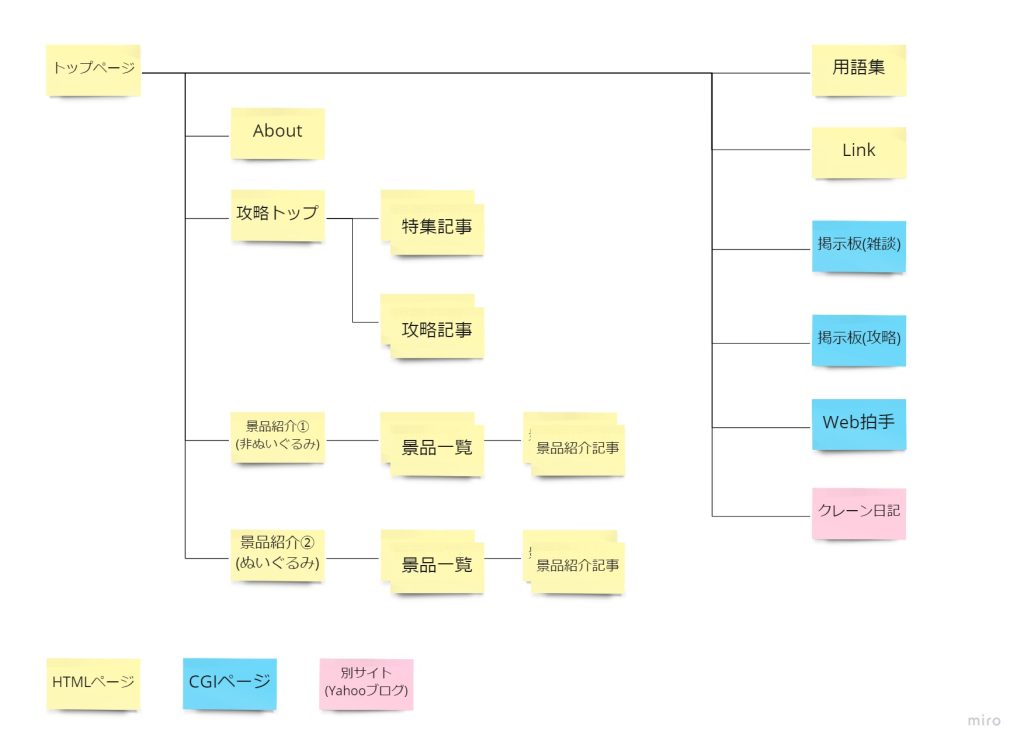
まずは、当時のクレーンゲーム攻略サイトのサイトマップを紹介します。

以前のページのサイトマップは上記のようになっていました。
- 黄色:HTMLページ
- 「景品紹介」:ぬいぐるみ系と非ぬいぐるみ系(フィギュア等)に分けて写真付きで景品の紹介をしていました。
- 「攻略ページ」:本サイトのメインコンテンツでした。「箱もの」と「ぬいぐるみ」に分けて様々な攻略法をイラストを使って紹介していました。
- そのほか、自己紹介ページ(About)やリンク集等のHTMLページを用意していました。
- 青色:CGIページ
- 「掲示板」:フリーで公開されていた掲示板CGIを使い、攻略法や雑談を話す掲示板を用意していました。最近ではブログのように、各記事に対して読者の方がコメントを残せるようになったので、昔ほどは掲示板が使われなくなったように思います。
- 「Web拍手」:かつてSNSがこれほど発達する前の時代では、読者の方が作成者に対して「いいね」をする方法として「Web拍手」が用いられていました。これ、実際に拍手を送られるとすごく励みになったのを覚えています。
- ピンク色:別サイト
- 当時、Webページとは別にYahooブログを開設していたので、Yahooブログにリンクを張っていました。
サイトマップ(リニューアル後のサイト構造)
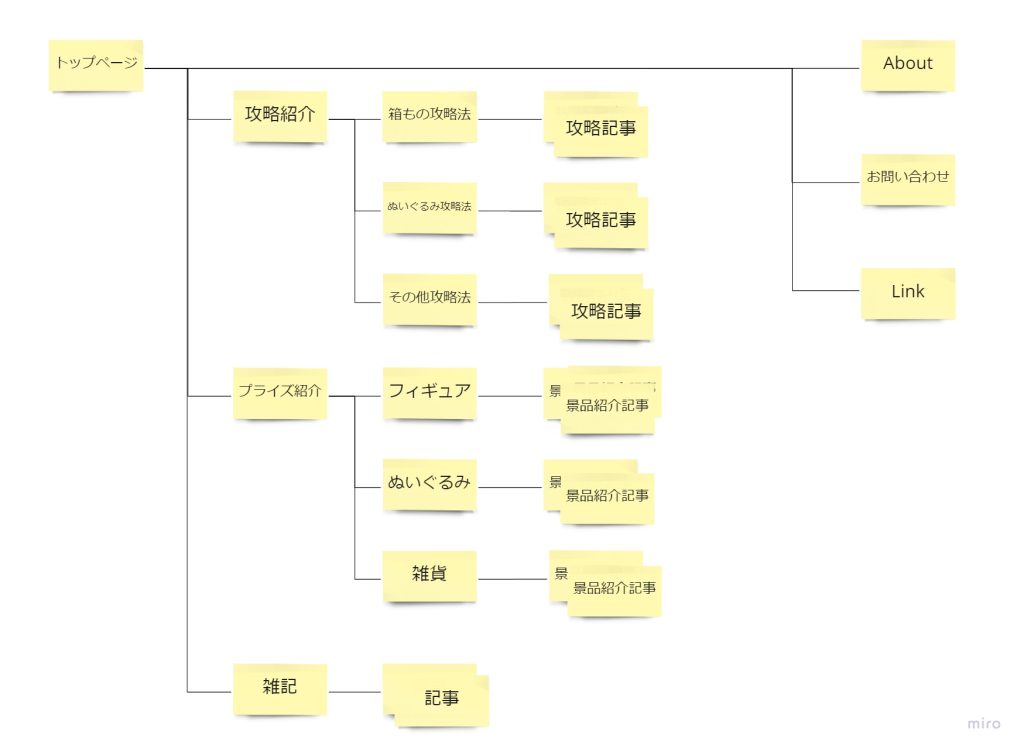
リニューアル後のサイト構造は以下のようにします。

- カテゴリの見直し
プライズ紹介や攻略法紹介では「ぬいぐるみ」と「箱もの」に分けて紹介をしていました。しかし実際は「箱もの」の中の大部分はフィギュアです。フィギュアはクレーンゲームの景品として人気が高く、注目されると思われるので独立のカテゴリとします。 - サイトの集約
以前はYahooブログなどの、他のサービスを組み合わせてWebサイトを構築していました。リニューアル後のサイトではそれをすべて統合し、一貫性のあるサイトを目指します。 - 掲示板とWeb拍手の廃止
メッセージはSNSを通じて受け取ることができるので、掲示板やWeb拍手は廃止します。
ワイヤーフレーム
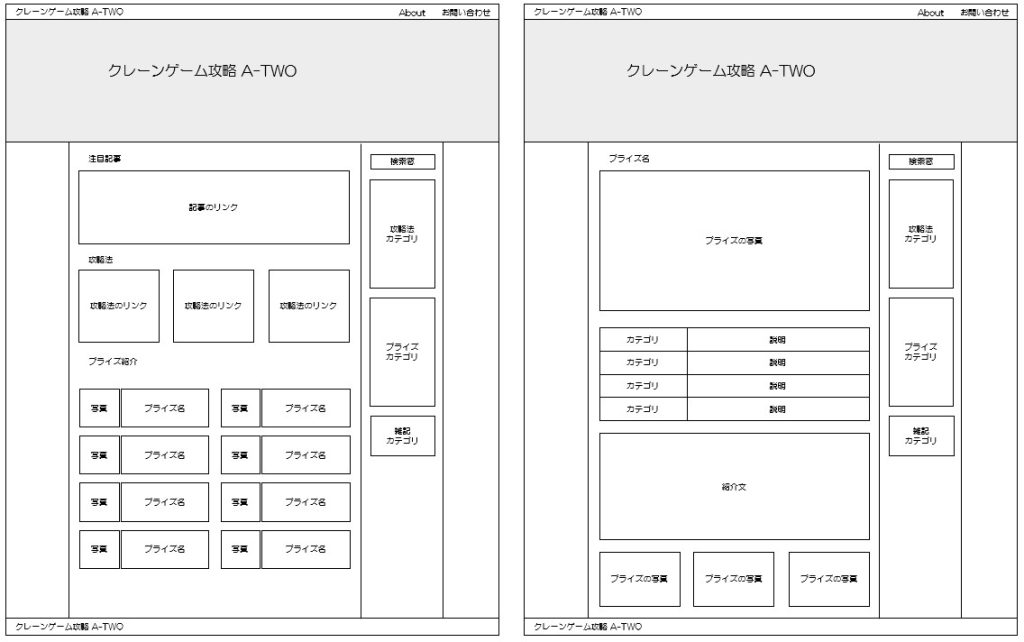
リニューアル後のワイヤーフレームは以下のようにします。またサイト名は「G-ONE」ではなく「A-TWO(仮)」としました(適当)
これはAは「あきひろ」のA、TWOは2代目のサイトなのでTWOとつけています。

左がトップページ、右がプライズ紹介ページのワイヤーフレームです。
- ページの全体構成としては、本ブログのようにトップにバナー画像、ページ右側にメニューがあり、ページ右側にコンテンツを配置します。
- トップページには、上から「注目記事」、「攻略法」の最新記事、「プライズ紹介」の最新記事を配置し、トップページを見るだけで新たに投稿された記事が分かるようにします。
- プライズ紹介のページの基本構造は、以前のサイトとあまり変わりありませんが、ページの構成をトップページと合わせることで、サイトに統一感を持たせます。
次回予告
今回は、古の「クレーンゲーム攻略サイト」リニューアルに向けて、サイトマップとワイヤーフレームを新しくしました。次回は、実際にワイヤーフレームをもとに、サイトのUIを作成していきます。

コメント